Hoje tá fazendo um frio dos extremos, então vamos reconhecer esse fato com uma cena de inverno. Neste tutorial, vamos criar um efeito de neve caindo usando o Flash e ActionScript 2.0.
Passo 1: Resumo. Usando uma imagem como plano de fundo, vamos criar um efeito de neve caindo. A neve será definida pelo utilizador MovieClip que serão exportados para ser usado como uma variável. Vamos duplicar e animar este clipe com AS2(Action Script 2).
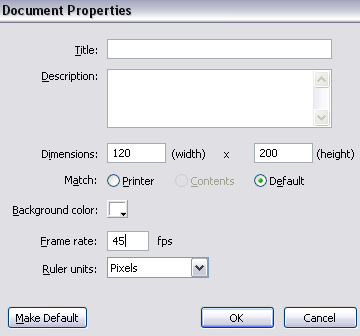
Passo 2: Abra o Flash e crie um novo arquivo Flash (ActionScript 2.0).
Defina o tamanho do palco para 550 x 400 px, cor do palco #333333 e definir a taxa de quadros de 30fps.
Passo 3: Preparando o fundo.
Uma cena de neve será necessário para este efeito. Ainda não está nevando no sul do Brasil então você pode escolher uma foto, criar o seu próprio ou adaptar um plano personalizado. Neste exemplo eu usei uma fotografia que encontrei no Google (neve no Brasil?) e acrescentei uma pitada de humor com minha cara feia. kkkkk, vamos continuar.
Passo 4: Importando a Imagem
Quando você terminar de escolher o fundo volte para o Flash, clique em Arquivo> Importar> Importar para o estágio (File > Import > Import to Stage) e selecione a imagem que você baixou.
Coloque a imagem no centro da fase (CTRL+K) e vá para o passo seguinte.
Passo 5: Crie o seu floco de neve
Um MovieClip será usado como um floco de neve, Eu usei este bitmap floco de neve de base:
Converter o bitmap em um MovieClip, marque a caixa de seleção Export for ActionScript, e nomeá-la floco. Defina o identificador para floco_mc. Alternativamente, você pode criar um novo movieclip chamado flocoé só desenhar um círculo no seu interior, com um preenchimento de gradiente para torná-lo sólido e redondo.
Passo 6: Crie seu AS (ActionScript) ou ação
Criar um novo layer (camada) nomearemos de AS onde iremos inserir a ação, após ter clicado com o botão direito na camada (layer) existente e escolhido a opção nova camada (layer) clique com o botão direito no frame (quadro) número 1 e clicando novamente com o botão direito escolha a opção action (ação) e digite o seguinte código:
/**
* Efeito Flocos de Neve
*/
//configurações
var velocidade:Number = 2;
var vento:Number = -2;
var larguraFilme:Number = 550;
var alturaFilme:Number = 400;
criarfloco(_root, 100);
function criarfloco(container:MovieClip, numberOfFlakes:Number):Void
{
//executar um loop for com base nos números de flocos de neve
for (var i = 0; i < numberOfFlakes; i++)
{
//definir variável temporária e anexar a ele o floco de neve da biblioteca
var configuraFloco:MovieClip = container.attachMovie("floco_mc", "floco"+container.getNextHighestDepth(), container.getNextHighestDepth());
//variáveis que irão modificar a neve caindo
configuraFloco.r = 1+Math.random()*velocidade;
configuraFloco.k = -Math.PI+Math.random()*Math.PI;
configuraFloco.rad = 0;
//dando as características de cada floco de neve original
var randomScale:Number = random(50)+50;
configuraFloco._xscale = randomScale;
configuraFloco._yscale = randomScale
configuraFloco._alpha = random(100)+50;
configuraFloco._x = random(larguraFilme);
configuraFloco._y = random(alturaFilme);
//dar o floco uma função onEnterFrame para atualizar constantemente suas propriedades
configuraFloco.onEnterFrame = function()
{
//atualizar posição do floco
this.rad += (this.k / 180) * Math.PI;
this._x -= Math.cos(this.rad)+vento;
this._y += velocidade;
//se ultrapassar fora dos limites, ir para outro lado da tela
if (this._y >= alturaFilme) {
this._y = -5;
}
if (this._x >= larguraFilme)
{
this._x = 1
}
if (this._x <= 0)
{
this._x = larguraFilme - 1;
}
}
}
}
//Botões: para manter um padrão internacional as direções estão em inglês left (esquerda) right (direita) e none (nenhum).
//vento
left_btn.onRelease = function()
{
vento = 2;
}
none_btn.onRelease = function()
{
vento = 0;
}
right_btn.onRelease = function()
{
vento = -2;
}
//Velocidade
slow_btn.onRelease = function()
{
velocidade = .5;
}
normal_btn.onRelease = function()
{
velocidade = 1
}
fast_btn.onRelease = function()
{
velocidade = 3
}
Passo 7: Os Botões
Crie todos os botões como Movie Clip e coloque sua instance name (nome da ocorrência) de acordo com o botão como segue abaixo:
Vento
left_btn
none_btn
right_btn
Velocidade
slow_btn
normal_btn
fast_btn.
Estas são as camadas necessárias a primeira nosso ActionScript a segunda nossos botões e textos e o terceiro nosso fundo aqui descrito como background (bg).
Passo 9: Experimente flocos de neve personalizados
Você pode modificar o MovieClip do floco de neve para torná-la como quiser, estes são alguns exemplos dos resultados que você pode começar!
conclusão
Trabalhe com os parâmetros da classe e crie MovieClips personalizados para criar o seu próprio efeito de neve.
Bem, fico a disposição para esclarecimentos. Qualquer coisa deixe seu comentário.
Até a próxima.





























 Arraste a Gota para o topo da imagem conforme mostrado abaixo
Arraste a Gota para o topo da imagem conforme mostrado abaixo




 Transforme a onda para um clipe.
Transforme a onda para um clipe.



 no frame 45 na nova camada coloque alpha com o valor de 18%
no frame 45 na nova camada coloque alpha com o valor de 18%
